Vertrautes und Neues – das sind die Trends im Webdesign 2020
Im besten Fall ist deine Website zeitlos und funktioniert sowohl technisch als auch optisch viele Jahre lang. Wenn du allerdings schon länger nichts mehr an deinem Webauftritt verändert hast oder planst, im neuen Jahr endlich auch mit einer eigenen Website im WWW vertreten zu sein, lohnt sich ein Blick auf die Trends, die sich im Webdesign schon heute abzeichnen. Oder die schon länger da sind und wohl auch im nächsten Jahr bleiben werden.
Schnelle Seiten und kurze Ladezeiten
Einer der wichtigsten Trends der letzten Jahre bleibt auch 2020: Suchmaschinen und Nutzer (besonders die mit schwachen Internetleitungen) bevorzugen Websites, die schnell laden. Länger als acht Sekunden wartet kaum jemand – je schneller deine Seite oder dein Webshop also geladen ist, desto größer sind die Chancen, dass Besucher sich auch länger dort umschauen. Um Seiten schneller zu machen, gibt es eine Vielzahl von Ansatzmöglichkeiten: Schlanker Code, schnelles Hosting, Optimierungen von Bildern und Videos sowie die Einbindung externer Ressourcen. Wenn du hier Unterstützung brauchst, sprich uns an. Wir finden bestimmt Mittel und Wege, deinen Webauftritt zu beschleunigen.
Alles auf einer Seite
Sogenannte Onepager sind seit einigen Jahren sehr beliebt, denn sie verzichten auf Unterseiten und die dafür erforderliche Navigation. Allerdings kommt es hierbei noch viel mehr darauf an, die Seite zu optimieren. Denn je länger der Onepager wird, desto länger wird auch die Ladezeit.
Mobile First
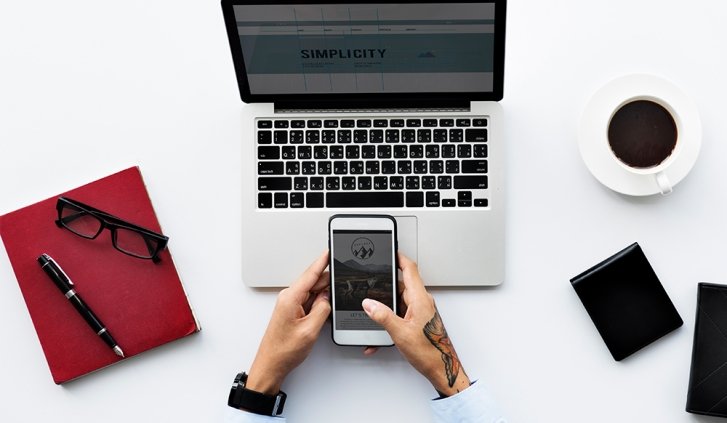
Nicht erst mit 5G wird mobiles Internet immer wichtiger. Deine Kunden und Besucher nutzen immer häufiger das Smartphone, Tablets und andere Mobilgeräte für den schnellen Blick ins Internet oder die Onlinebestellung. Daher sollte deine Website mindestens responsiv sein, auf jeder Bildschirmgröße gut aussehen und sich einfach bedienen lassen. Dazu gehört unter anderem auch das sogenannte „Hamburger Icon“, hinter dem sich die Navigation versteckt und erst nach einem Klick aufklappt. Das ist für die Nutzung auf dem Kleinbildschirm unverzichtbar und wird auch auf dem großen Monitor immer beliebter.
Eigene Bilder statt Stockfotos
Stockfotos sind eine bequeme und oft auch relativ günstige Option, um deine Seite mit Bildern zu bestücken. Das Problem dabei: Stockfotos sind nicht exklusiv, sondern eben frei zugänglich. Daher kann es gut sein, dass ein Foto, Icon oder Symbolbild nicht nur bei dir, sondern auf dutzenden oder hunderten Websites zu finden ist. Originell geht anders! Und deshalb lohnt es sich, öfter mal selber auf den Auslöser zu drücken oder einen professionellen Fotografen zu beauftragen. Auch Icons kannst du selber entwickeln oder von uns entwickeln lassen. So wird deine Website oder dein Onlineshop wirklich eine persönliche Angelegenheit – und du kannst mitbestimmen, wer für dich wirbt und wie.
Lesbare Typografie
Auch 2020 sind Texte im Web besonders wichtig – für deine Besucher und potenziellen Kunden ebenso wie für die Suchmaschinen. Damit du es den Menschen einfacher machst, deine Texte zu erfassen, solltest du die Schriftgröße so wählen, dass sie auf jedem Bildschirm gut lesbar ist, also auch auf dem Desktop. Das ist ein Grund dafür, dass Schriftarten mit Serifen fürs Web zunehmend bedeutsamer werden. Traditionell sind sie vor allem bei Printmedien verbreitet, denn sie erleichtern es dem Auge enorm, auch größere Textmengen einfach zu erfassen.